本文共 1110 字,大约阅读时间需要 3 分钟。
什么是md5? MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致。是计算机广泛使用的杂凑算法之一(又译摘要算法、哈希算法),目前C、C++、java等主流编程语言普遍已有MD5实现。
在网络传输、设备之间转存、复制大文件等时,可能会出现传输前后数据不一致的情况. 这种情况在网络这种相对更不稳定的环境中,容易出现。那么校验文件的完整性,是非常重要的。这也是下面要介绍的md5校验。
md5sum命令
在Linux上,md5sum是用来计算和校验文件报文摘要的工具程序。它会逐位对文件的内容进行校验,防止文件被人篡改。
命令详解:
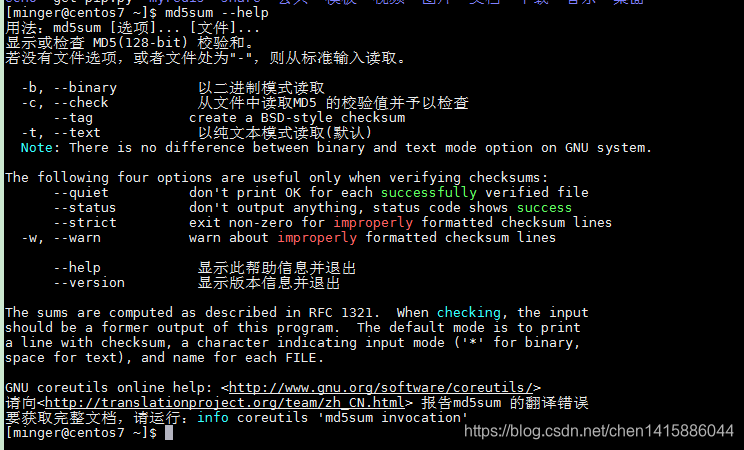
 帮助信息已经说很明白了
帮助信息已经说很明白了 -b, --binary:以二进制方式读取文件
-t, --text :默认配置,以文本方式读取文件 …
查看完整文档可以使用:
info md5sum
常用示例
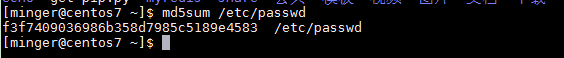
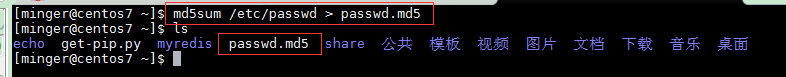
生成文件的 md5 值,以文件 /etc/passwd 为例。



在项目中的实际应用
一般公司的项目安装包的发布/管理都会上传到指定的FTP服务器中,如果有些安装包较大,
在网络传输的过程中,有可能没有百分之百传输完,最终的客户在安装部署的时候就会出现问题。用md5的value就可以及时发现这个问题:
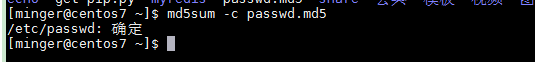
使用md5sum + (压缩包文件名) 会生成md5值,在上传到ftp服务器上面后,对比一下本地和服务器上面的md5的值是否相同,如果不同的话,说明上传没有成功。
需要注意的地方
1、md5sum 是校验文件内容,与文件名是否相同无关
2、md5sum值逐位校验,所以文件越大,校验时间越长。
总结
md5sum命令用于生成和校验文件的md5值。它会逐位对文件的内容进行校验。是文件的内容,与文件名无关,也就是文件内容相同,其md5值相同。
md5校验,可能极小概率出现不同的文件生成相同的校验和,比md5更安全的校验算法还有SHA*系列,如sha1sum/sha224sum/sha256sum/sha384sum/sha512sum等等,基本用法与md5sum命令类似,详情可通过man 手册查询。

欢迎关注公众号【程序猿编码】,添加本人微信号(17865354792),回复:领取学习资料。或者回复:进入技术交流群。网盘资料有如下:

转载地址:http://twiy.baihongyu.com/